分享个已封装好自用的评论UA函数以及使用教程
然后呢我自己使用的是emlog,在EmlogPro 1.4.0 以前的版本emlog_comment表里面是没有useragent这个字段的,然后由于个人非常想给评论列表弄个显示UA显示的,但是又不想去改系统文件以及自己增加字段所以就给作者推荐了,其实很早以前Emlog5.3.1版本就有这个字段的,不知道为什么废弃掉了。
其实这个函数网上是一大堆的,然后呢我是在某博客看上了他的样式才扣的下来然后自己封装了下函数,下面就先放上函数吧。
废话也不多说了先上教程吧,首先我个人是用的emlog所以就拿emlog来演示。
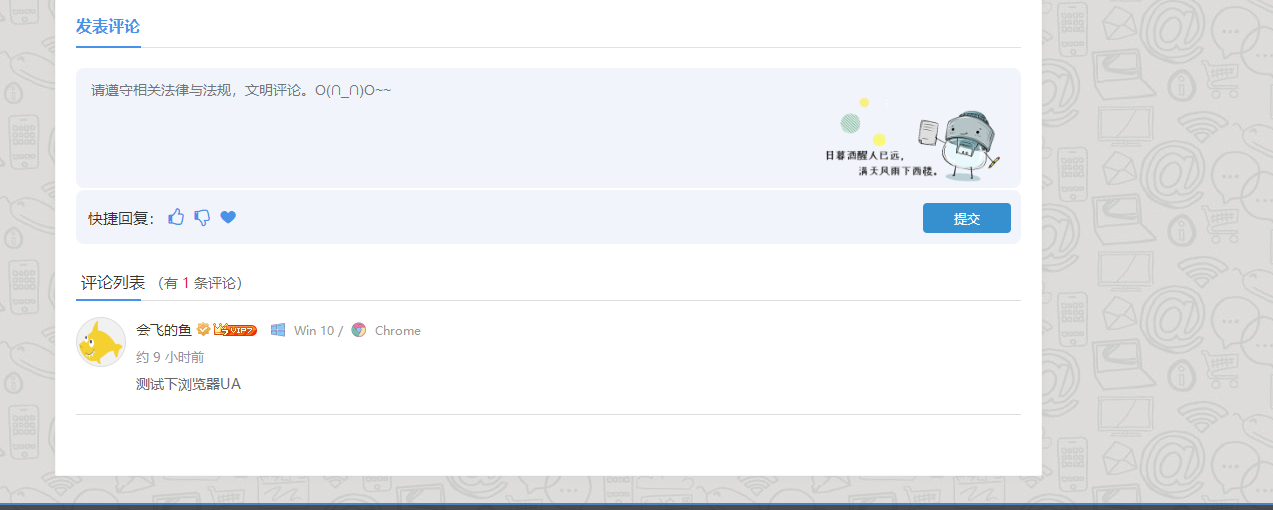
效果图

文章最后面给给大家献上素材包,请各位耐心看完。
如果你想认真的学习PHP代码,建议你认值观看本文内容,后面会详细说明本文中使用方法里面的关键内容
一、第一步
找到主题目录下面的modele.php文件(这个文件是主题的全局函数文件),然后复制下面的函数粘贴进去任意地方。
// 获取操作系统信息
function getOs($agent)
{
$os = false;
if (preg_match('/win/i', $agent)) {
if (preg_match('/nt 6.0/i', $agent)) {
$os = ' <i class= "ua-icon icon-win1"></i> Win Vista / ';
} else if (preg_match('/nt 6.1/i', $agent)) {
$os = ' <i class= "ua-icon icon-win1"></i> Win 7 / ';
} else if (preg_match('/nt 6.2/i', $agent)) {
$os = ' <i class="ua-icon icon-win2"></i> Win 8 / ';
} else if(preg_match('/nt 6.3/i', $agent)) {
$os = ' <i class= "ua-icon icon-win2"></i> Win 8.1 / ';
} else if(preg_match('/nt 5.1/i', $agent)) {
$os = ' <i class="ua-icon icon-win1"></i> Win XP / ';
} else if (preg_match('/nt 10.0/i', $agent)) {
$os = ' <i class="ua-icon icon-win2"></i> Win 10 / ';
} else{
$os = ' <i class="ua-icon icon-win2"></i> Win X64 / ';
}
} else if (preg_match('/android/i', $agent)) {
if (preg_match('/android 9/i', $agent)) {
$os = ' <i class="ua-icon icon-android"></i> Android / ';
}
else if (preg_match('/android 8/i', $agent)) {
$os = ' <i class="ua-icon icon-android"></i> Android / ';
}
else{
$os = ' <i class="ua-icon icon-android"></i> Android / ';
}
}
else if (preg_match('/ubuntu/i', $agent)) {
$os = ' <i class="ua-icon icon-ubuntu"></i> Ubuntu / ';
} else if (preg_match('/linux/i', $agent)) {
$os = ' <i class= "ua-icon icon-linux"></i> Linux / ';
} else if (preg_match('/iPhone/i', $agent)) {
$os = ' <i class="ua-icon icon-apple"></i> iPhone / ';
} else if (preg_match('/mac/i', $agent)) {
$os = ' <i class="ua-icon icon-mac"></i> MacOS / ';
}else if (preg_match('/fusion/i', $agent)) {
$os = ' <i class="ua-icon icon-android"></i> Android / ';
} else {
$os = ' <i class="ua-icon icon-linux"></i> Linux / ';
}
echo $os;
}
// 获取浏览器信息
function getBrowser($agent)
{
if (preg_match('/MSIE\s([^\s|;]+)/i', $agent, $regs)) {
$outputer = '<i class="ua-icon icon-ie"></i> Internet Explore';
} else if (preg_match('/FireFox\/([^\s]+)/i', $agent, $regs)) {
$str1 = explode('Firefox/', $regs[0]);
$FireFox_vern = explode('.', $str1[1]);
$outputer = '<i class="ua-icon icon-firefox"></i> FireFox';
} else if (preg_match('/Maxthon([\d]*)\/([^\s]+)/i', $agent, $regs)) {
$str1 = explode('Maxthon/', $agent);
$Maxthon_vern = explode('.', $str1[1]);
$outputer = '<i class="ua-icon icon-edge"></i> MicroSoft Edge';
} else if (preg_match('#360([a-zA-Z0-9.]+)#i', $agent, $regs)) {
$outputer = '<i class="ua-icon icon-360"></i> 360极速浏览器';
} else if (preg_match('/Edge([\d]*)\/([^\s]+)/i', $agent, $regs)) {
$str1 = explode('Edge/', $regs[0]);
$Edge_vern = explode('.', $str1[1]);
$outputer = '<i class="ua-icon icon-edge"></i> MicroSoft Edge';
} else if (preg_match('/UC/i', $agent)) {
$str1 = explode('rowser/', $agent);
$UCBrowser_vern = explode('.', $str1[1]);
$outputer = '<i class="ua-icon icon-uc"></i> UC浏览器';
} else if (preg_match('/QQ/i', $agent, $regs)||preg_match('/QQBrowser\/([^\s]+)/i', $agent, $regs)) {
$str1 = explode('rowser/', $agent);
$QQ_vern = explode('.', $str1[1]);
$outputer = '<i class= "ua-icon icon-qqq"></i> QQ浏览器';
} else if (preg_match('/UBrowser/i', $agent, $regs)) {
$str1 = explode('rowser/', $agent);
$UCBrowser_vern = explode('.', $str1[1]);
$outputer = '<i class="ua-icon icon-uc"></i> UC浏览器';
} else if (preg_match('/Opera[\s|\/]([^\s]+)/i', $agent, $regs)) {
$outputer = '<i class= "ua-icon icon-opera"></i> Opera';
} else if (preg_match('/Chrome([\d]*)\/([^\s]+)/i', $agent, $regs)) {
$str1 = explode('Chrome/', $agent);
$chrome_vern = explode('.', $str1[1]);
$outputer = '<i class="ua-icon icon-chrome"></i> Chrome';
} else if (preg_match('/safari\/([^\s]+)/i', $agent, $regs)) {
$str1 = explode('Version/', $agent);
$safari_vern = explode('.', $str1[1]);
$outputer = '<i class="ua-icon icon-safari"></i> Safari';
} else{
$outputer = '<i class="ua-icon icon-chrome"></i> Google Chrome';
}
echo $outputer;
}二、第二步
完成第一步后,现在需要找到评论列表的函数,不知道在哪的自己搜索blog_comments,然后在你想加的地方添加上下面代码,然后就大功告成了!!
<?php getOs($comment['agent']); ?>//获取操作系统信息
<?php getBrowser($comment['agent']); ?>// 获取浏览器信息如图:

结尾(想了解就看吧)
然后这里给小白解答一下$comment['agent']是啥东东与怎么来的。
首先如果想要知道$comment['agent']是啥我们就必须打印下这个东西到底是啥。

首先以及是以emlog为例,我要想知道这个$comment['agent']这个是什么东西,那我就必须先打印comment这个,首先代码以及说明了$comment = $comments[$cid];,想必各位都知道是这个是啥东东了吧,还有$cid这个就是文章评论列表里面的ID,不信我们打印看看。


看到了吧!然后我们先打印看看$comment

想必各位都很清楚的看到到agent这个东东了吧,这个就是上文中说的$comment['agent']

估计各位都以及了解这个东西了,最后结尾就给大家打包我自己的用的素材(其实都是偷的别人的素材)、CSS
css放到全局css里面即可,自己看着办吧
/*UA评论显示*/
.ua-icon {display: inline-block;width: 1pc;height: 1pc;background-size: cover;background-repeat: no-repeat;vertical-align: text-top;}
.comment-ua { font-size: 10px; }
.icon-360 { background-image: url(../style/images/icon/UA/360.png) }
.icon-android { background-image: url(../style/images/icon/UA/android.png); height: 19px }
.icon-apple { background-image: url(../style/images/icon/UA/apple.png) }
.icon-baidu { background-image: url(../style/images/icon/UA/baidu.png) }
.icon-chrome { background-image: url(../style/images/icon/UA/chrome.png) }
.icon-edge { background-image: url(../style/images/icon/UA/edge.png) }
.icon-firefox { background-image: url(../style/images//icon/UA/firefox.png) }
.icon-google { background-image: url(../style/images/icon/UA/google.png) }
.icon-ie { background-image: url(../style/images/icon/UA/ie.png) }
.icon-liebao { background-image: url(../style/images/icon/UA/liebao.png) }
.icon-linux { background-image: url(../style/images/icon/UA/linux.png) }
.icon-mac { background-image: url(../style/images/icon/UA/mac.png) }
.icon-opera { background-image: url(../style/images/icon/UA/opera.png) }
.icon-qqq { background-image: url(../style/images/icon/UA/qq.png) }
.icon-quark { background-image: url(../style/images/icon/UA/quark.png) }
.icon-safari { background-image: url(../style/images/icon/UA/safari.png) }
.icon-ubuntu { background-image: url(../style/images/icon/UA/ubuntu.png) }
.icon-uc { background-image: url(../style/images/icon/UA/uc.png) }
.icon-win1 { background-image: url(../style/images/icon/UA/win1.png) }
.icon-win2 { background-image: url(../style/images/icon/UA/win2.png) }



 在线咨询
在线咨询
还有最新下载地址吗