给Emlog模版的图片优化显示alt信息
0
1049
2022年3月31日
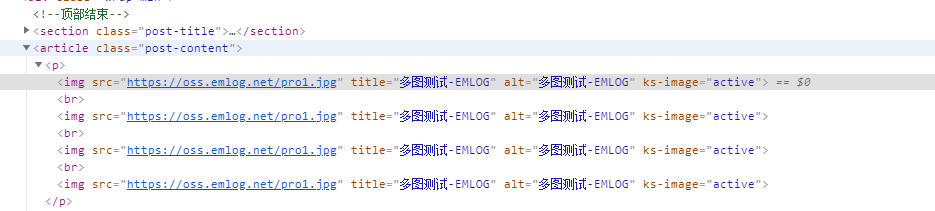
这玩意也是我从百度搜到的,然后把代码整合到了模版里面,效果如下图

使用方法很简单,首先打开自己正在使用模版的“module.php”文件,然后随便找个地方放下吧
如图:

下面是代码:
<?php
function ishascomment($content,$logid,$log_title){
$blogname = Option::get('blogname');
preg_match_all('/<img\s([\s\S]*?)>/i', $content, $img_array);
foreach ($img_array[0] as $k => $v) {
$s = '';
$s .= $log_title . '-';
$s .= $blogname ;
preg_match_all('/(\S*?)="(.*?)"/', $img_array[1][$k], $imgattr);
if (($x = array_search('title', $imgattr[1]))) $s .= $imgattr[2][$ix] . ' ';
//$s = preg_replace('/第\d+张/', '', $s);
//$s .= "第" . ($k + 1) . "张图片";
$array = array_unique(explode(' ', $s));
$s = implode(' ', $array);
$src = $imgattr[2][array_search('src', $imgattr[1])];
$newimg = "<img src=\"$src\" title=\"$s\" alt=\"$s\"";
foreach ($imgattr[1] as $k => $vv) {
if ($vv != 'src' && $vv != 'title' && $vv != 'alt')
$newimg .= " $vv=\"{$imgattr[2][$k]}\"";
}
$newimg .= ">";
$content = str_replace($v, $newimg, $content);
}
ob_start();
echo $content;
}
?>然后在找到“echo_log.php”文件,搜索$log_content这个变量,改成如下,然后就好了。当然大家可以根据自己需求修改
而且官方也有人写过这个插件https://www.emlog.net/plugin/detail/426 只需要5元,嫌麻烦可以购买插件
<?php echo ishascomment($log_content,$logid,$log_title); ?>




 在线咨询
在线咨询
还有最新下载地址吗